W Primotly tworzymy nowoczesne produkty cyfrowe, które spełniają potrzeby klientów i użytkowników.
Na pierwszym miejscu stawiamy design, użyteczność i skalowalność.



Pomagamy startupom, przedsiębiorstwom i inwestorom budować innowacyjne i niezawodne produkty cyfrowe, rozszerzając ich zespoły i tworząc znakomity UX/UI Design.
Building products
Nasz zespół pomoże Ci osiągnąć wyznaczone cele i zeskalować Twój biznes. Tworzymy funkcjonalne platformy internetowe, aplikacje i niestandardowe rozwiązania w zakresie oprogramowania, które spełniają potrzeby każdego klienta, pomagając Ci rosnąć i rozwijać się.
Projektowanie UX/UI
Tworzymy niezapomniane doświadczenie dla użytkownika, łącząc nowoczesny i unikalny język wizualny z funkcjonalnością dostosowaną do grupy docelowej klienta.
Extended team
Zapewnimy Ci wykwalifikowanych specjalistów React i Symfony, którzy z łatwością dopasują się do istniejących zespołów projektowych, zapewniając elastyczność podczas całego procesu projektowego.
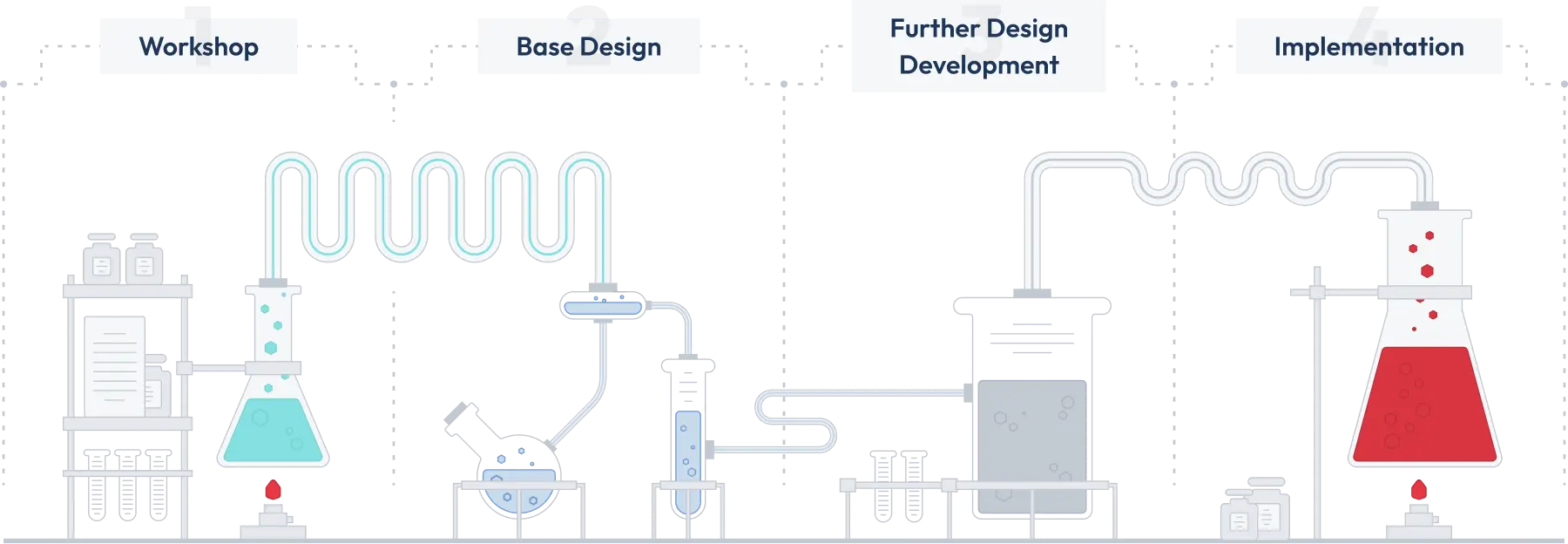
Aby sprostać najwyższym standardom, wymaganiom i terminowo realizować powierzone nam projekty, stworzyliśmy nasz autorski proces podzielony na 4 główne etapy:



W odpowiedzi na zróżnicowane potrzeby naszych klientów wprowadziliśmy niezwykle elastyczny model współpracy. Przejście każdej części realizacji projektu nie wiąże się z żadnymi dodatkowymi zobowiązaniami. To Ty decydujesz jakie kroki podjąć w następnej kolejności i kiedy zakończyć naszą współpracę.
Nawet jeśli nie zechcesz kontynuować współpracy, po każdej zakończonej fazie dostaniesz wszystkie stworzone dotąd materiały.
Dzięki takiemu podejściu upewnimy się, że jest między nami chemia, by wspólnie osiągnąć najlepsze efekty!

przed rozpoczęciem procesu...
Warsztat Wstępny
Współpracę zawsze rozpoczynamy od warsztatów wstępnych, podczas których klient spotyka się z naszym Project Managerem. Podczas spotkania omawiane są cele projektu, zakres współpracy i dokładne potrzeby. Efektem takiej sesji będzie odpowiednie przygotowanie do właściwego warsztatu: ile godzin będzie trwał, kto weźmie w nim udział, czego dokładnie będzie dotyczył i jaki będzie jego koszt.
Warsztat właściwy

Na początku procesu tworzenia produktów cyfrowych organizujemy warsztaty, aby właściwie zrozumieć projekt, omówić najważniejsze kwestie i poznać się nawzajem. Efektem spotkań warsztatowych jest wycena prac Dev/Ops i backendowych, dokumentacja projektu oraz wireframe’y/mockupy, które będziemy tworzyć wspólnie z Projektantem UX/UI podczas sesji online.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Lepsze zrozumienie projektu i oczekiwań klienta
Dogłębna analiza projektu
Praca nad dokumentacją
Sesje feedbackowe
Wycena prac Dev/Ops i back-end, dokumentacja projektu oraz makiety/mockupy
Warsztat właściwy
Na początku procesu tworzenia produktów cyfrowych organizujemy warsztaty, aby właściwie zrozumieć projekt, omówić najważniejsze kwestie i poznać się nawzajem. Efektem spotkań warsztatowych jest wycena prac Dev/Ops i backendowych, dokumentacja projektu oraz wireframe’y/mockupy, które będziemy tworzyć wspólnie z Projektantem UX/UI podczas sesji online.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Lepsze zrozumienie projektu i oczekiwań klienta
Wycena prac Dev/Ops i back-end, dokumentacja projektu oraz makiety/mockupy

Dogłębna analiza projektu
Praca nad dokumentacją
Sesje feedbackowe
Design System + Strona główna
Niezbędne Designy

Aby stworzyć projekt najlepiej odpowiadający potrzebom klienta, zaczynamy od Niezbędnych Designów, aby znaleźć właściwy kierunek wizualny. Ten etap poświęcony jest zrozumieniu, jakie style i kierunki najlepiej odpowiadają klientowi i odpowiadają produktowi. Szukamy wspólnego języka w dziedzinie projektowania oraz kompromisu pomiędzy subiektywnym gustem a zasadami nowoczesnego designu. Efektem będzie projekt Design Systemu oraz w pełni przygotowany projekt strony głównej.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Aby stworzyć design, który będzie odpowiadał wizji klienta
Spotkania z projektantem
Design system dla projektu i kompletna strona główna (własność intelektualna udostępniana po dokonaniu płatności)

Spotkania z projektantem
Design System + Strona główna
Niezbędne Designy
Aby stworzyć projekt najlepiej odpowiadający potrzebom klienta, zaczynamy od Niezbędnych Designów, aby znaleźć właściwy kierunek wizualny. Ten etap poświęcony jest zrozumieniu, jakie style i kierunki najlepiej odpowiadają klientowi i odpowiadają produktowi. Szukamy wspólnego języka w dziedzinie projektowania oraz kompromisu pomiędzy subiektywnym gustem a zasadami nowoczesnego designu. Efektem będzie projekt Design Systemu oraz w pełni przygotowany projekt strony głównej.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Aby stworzyć design, który będzie odpowiadał wizji klienta
Design system dla projektu i kompletna strona główna (własność intelektualna udostępniana po dokonaniu płatności)
Dalszy rozwój projektu

Po akceptacji Design Systemu oraz projektu strony głównej, możemy przejść do projektowania kolejnych elementów wirtyny. Na tym etapie powstają podstrony, które korespondują z przyjętą identyfikacją wizualną i wypracowanym Design Systemem.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Aby stworzyć design dla całego projektu
1 lub 2 spotkania z UX/UI Designerem
Praca między spotkaniami
Wszystkie podstrony końcowe; Wycena prac frontendowych; Własności intelektualne projektu (udostępniane po dokonaniu płatności)
Dalszy rozwój projektu
Po akceptacji Design Systemu oraz projektu strony głównej, możemy przejść do projektowania kolejnych elementów wirtyny. Na tym etapie powstają podstrony, które korespondują z przyjętą identyfikacją wizualną i wypracowanym Design Systemem.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Aby stworzyć design dla całego projektu
Wszystkie podstrony końcowe; Wycena prac frontendowych; Własności intelektualne projektu (udostępniane po dokonaniu płatności)

1 lub 2 spotkania z UX/UI Designerem
Praca między spotkaniami
Realizacja

Gdy design i cała dokumentacja są gotowe, możemy przystąpić do kodowania. Na tym etapie zaangażowanie klienta w projekt znacznie spada. Wdrożeniem produktu zajmują się nasi wykwalifikowani programiści, a wyniki ich pracy podsumowujemy i omawiamy na krótkich cotygodniowych spotkaniach.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Teraz powstaje właściwy produkt
Wykonanie ustalonej wcześniej pracy przez zespół developerów oraz Project Managera
Ukończony projekt i dostęp do kodu

Wykonanie ustalonej wcześniej pracy przez zespół developerów oraz Project Managera
Realizacja
Gdy design i cała dokumentacja są gotowe, możemy przystąpić do kodowania. Na tym etapie zaangażowanie klienta w projekt znacznie spada. Wdrożeniem produktu zajmują się nasi wykwalifikowani programiści, a wyniki ich pracy podsumowujemy i omawiamy na krótkich cotygodniowych spotkaniach.
X - Y (zgodnie z estymacją przeprowadzoną podczas warsztatów wstępnych)
Teraz powstaje właściwy produkt
Ukończony projekt i dostęp do kodu
Przetestowaliśmy ten proces z ponad 70 firmami









Czujesz chemię między nami?
Wykorzystajmy to i stwórzmy coś wyjątkowego!
O building products
Jeśli chcesz zatrudnić programistów aplikacji lub twórców stron internetowych do swojego projektu, być może spotkałeś się z terminem „umowa o stałej cenie” (fixed-price contract). Nasz model jest taki sam, tylko lepszy.
Umowa o stałej cenie to rodzaj umowy pomiędzy klientem a software housem lub zespołem deweloperskim, w której z góry uzgadniany jest całkowity koszt projektu. Oznacza to, że klient płaci ustaloną cenę za projekt, niezależnie od tego, ile czasu i zasobów faktycznie potrzeba na jego realizację. Dla klientów, którzy pracują z ograniczonym budżetem lub chcą uniknąć nieoczekiwanych kosztów, dobrym rozwiązaniem może być umowa o stałej cenie. Zapewnia jasne zrozumienie zakresu i kosztów projektu oraz może pomóc zapewnić, że zespół programistów będzie podążał właściwą drogą i dostarczy projekt w uzgodnionych ramach czasowych.
W Primotly otrzymasz wycenę na każdym etapie naszego autorskiego modelu „Building Products”, co czyni go jeszcze bardziej elastycznym i dostosowanym do potrzeb każdego klienta.