På Primotly skapar vi moderna digitala produkter som uppfyller behoven hos våra kunder och deras kunder
Vi sätter alltid unik design, användarvänlighet och skalbarhet på första plats.



Vi hjälper startups, företag och investerare att skapa de mest innovativa och kraftfulla produkterna, utöka sina team samt utveckla en betydande UX/UI-design.
Bygga produkter
Våra team hjälper dig att uppnå dina mål och scala upp ditt företag. Vi bygger funktionella webbplattformar, appar och skräddarsydda mjukvarulösningar som möter dina kunders behov och ger dig möjlighet att växa och utvecklas.
UX/UI design
Vi skapar minnesvärda webbupplevelser genom att kombinera ett modernt och unikt visuellt språk med funktionalitet som är anpassad efter våra kunders målgrupper.
Extended team
Vi tillhandahåller kvalificerade React- och Symfony-experter som smidigt kan anpassa sig till befintliga projektteam och säkerställa flexibilitet genom hela produktutvecklingsprocessen.
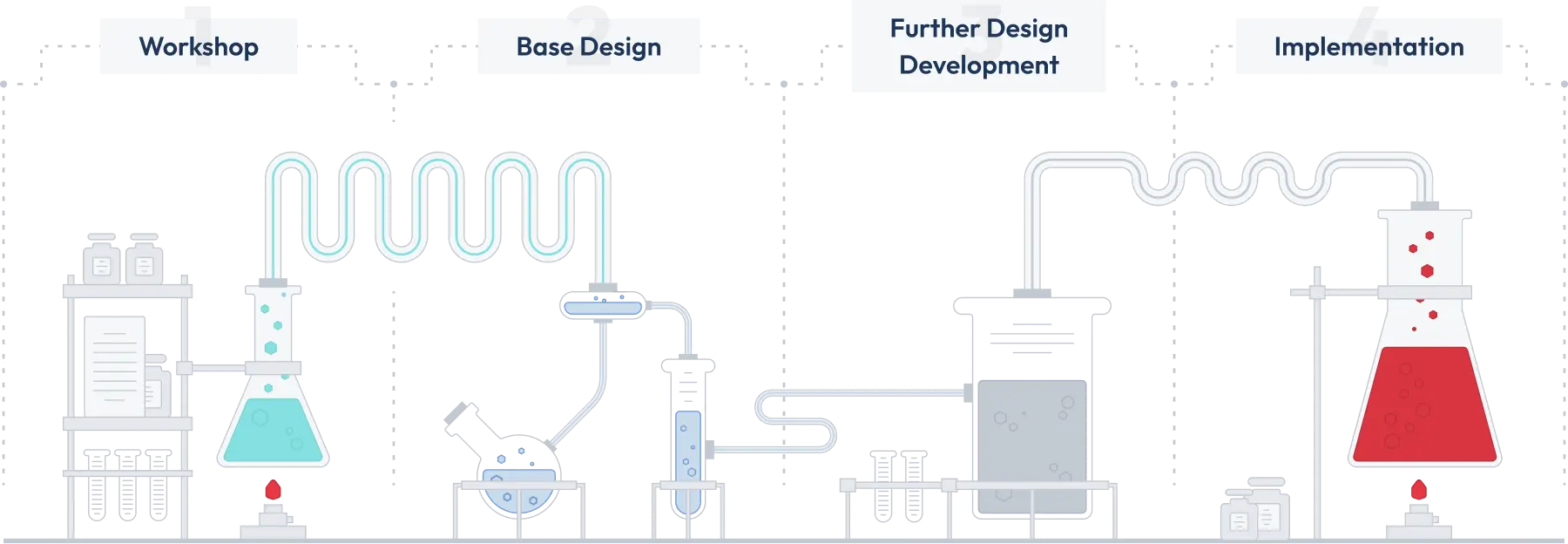
För att uppfylla de högsta standarderna, kraven och säkerställa leveransen av projekt i enlighet med överenskomna milstolpar och deadlines, vi har skapat vår egen process uppdelad i fyra steg:



Som svar på kundernas olika behov, har vi introducerat en extremt flexibel samarbetsmodell. Att slutföra varje enskilt steg medför inga ytterligare förpliktelser. Det är du som bestämmer vilka steg som ska tas härnäst och när vårt samarbete ska avslutas.
Även om du väljer att inte fortsätta samarbetet, kommer du att få alla material efter varje slutförd fas.
Med detta tillvägagångssätt säkerställer vi att det finns rätt kemi mellan oss, så att vi kan uppnå de bästa resultaten tillsammans!

Innan processen börjar...
Inledande workshop
Innan den faktiska workshopen inleds startar vi alltid vårt samarbete med en inledande workshop, där kunden får träffa vår projektledare. Under denna session kan vi diskutera projektets mål, omfattningen av samarbetet och de exakta behoven. Resultatet av denna session blir en grundlig förberedelse inför den faktiska workshopen – hur många timmar den kommer att ta, hur många som ska delta, vad den specifikt kommer att handla om och, viktigast av allt, vad den kommer att kosta.
Workshop

I början av produktutvecklingsprocessen organiserar vi workshops för att få en djupare förståelse för projektet, diskutera de viktigaste aspekterna och lära känna varandra. Resultatet av dessa workshops inkluderar en kostnadsberäkning för DevOps- och backend-arbeten, projektdokumentation samt wireframes och mockups, som vi skapar tillsammans med UX/UI-designern under online-sessioner.
X - Y (uppskattas under den inledande workshopen)
En exakt kostnadsberäkning för DevOps- och backend-arbeten, projektdokumentation samt wireframes/mockups.
Djupgående projektanalys
Dokumentationsarbete
Feedbacksession
Exakt kostnadsberäkningar för Dev/Ops- och backend-arbete
Workshop
I början av produktutvecklingsprocessen organiserar vi workshops för att få en djupare förståelse för projektet, diskutera de viktigaste aspekterna och lära känna varandra. Resultatet av dessa workshops inkluderar en kostnadsberäkning för DevOps- och backend-arbeten, projektdokumentation samt wireframes och mockups, som vi skapar tillsammans med UX/UI-designern under online-sessioner.
X - Y (uppskattas under den inledande workshopen)
En exakt kostnadsberäkning för DevOps- och backend-arbeten, projektdokumentation samt wireframes/mockups.
Exakt kostnadsberäkningar för Dev/Ops- och backend-arbete

Djupgående projektanalys
Dokumentationsarbete
Feedbacksession
Design System + Startsida
Grundläggande design

För att skapa den mest betydelsefulla designen som motsvarar projektets behov börjar vi med ett grundläggande design steg för att hitta rätt visuell riktning. Denna fas är avsedd för att förstå vilka stilar och riktlinjer som passar bäst kunden och produkten. Här söker vi ett gemensamt språk inom design och hittar en balans mellan subjektiv smak och moderna designprinciper.Resultatet blir ett designsystem för projektet samt en fullt färdig design av hemsidan.
X - Y (uppskattas under den inledande workshopen)
För att skapa en design som är i linje med kundens vision
Möten med designer
Designsystem för projektet och en fullt förberedd webbplats (immateriella rättigheter överförs efter betalning)

Möten med designer
Design System + Startsida
Grundläggande design
För att skapa den mest betydelsefulla designen som motsvarar projektets behov börjar vi med ett grundläggande design steg för att hitta rätt visuell riktning. Denna fas är avsedd för att förstå vilka stilar och riktlinjer som passar bäst kunden och produkten. Här söker vi ett gemensamt språk inom design och hittar en balans mellan subjektiv smak och moderna designprinciper.Resultatet blir ett designsystem för projektet samt en fullt färdig design av hemsidan.
X - Y (uppskattas under den inledande workshopen)
För att skapa en design som är i linje med kundens vision
Designsystem för projektet och en fullt förberedd webbplats (immateriella rättigheter överförs efter betalning)
Vidarutveckling av designen

Med de godkända elementen i designsystemet och en färdig huvudsida kan vi gå vidare med att skapa ytterligare delar av webbplatsen. I detta skede utformas sub-sidor som följer den fastställda visuella identiteten och bygger vidare på det som har uppnåtts i designsystemet och huvudsidan.
X - Y (uppskattas under den inledande workshopen)
För att skapa alla design för projektet
1 till 2 möten med UX/UI Designer
Arbete mellan möten
Alla slutliga subsidor; Kostnadsberäkning för frontend-arbete; Immateriella rättigheter för designen (överförs efter betalning)
Vidarutveckling av designen
Med de godkända elementen i designsystemet och en färdig huvudsida kan vi gå vidare med att skapa ytterligare delar av webbplatsen. I detta skede utformas sub-sidor som följer den fastställda visuella identiteten och bygger vidare på det som har uppnåtts i designsystemet och huvudsidan.
X - Y (uppskattas under den inledande workshopen)
För att skapa alla design för projektet
Alla slutliga subsidor; Kostnadsberäkning för frontend-arbete; Immateriella rättigheter för designen (överförs efter betalning)

1 till 2 möten med UX/UI Designer
Arbete mellan möten
Implementation

När designen och all dokumentation är klar går vi vidare till kodningen. I detta skede minskar kundens involvering i projektet avsevärt. Implementeringen av produkten utförs av våra skickliga programmerare. Resultaten av deras arbete sammanfattas och diskuteras vid korta veckomöte.
X - Y (uppskattas under den inledande workshopen)
För att ge liv åt projektet
Tidigare uppskattad arbetsmängd utförd av developers och projektledare.
Hela projektet och tillgång till koden

Tidigare uppskattad arbetsmängd utförd av developers och projektledare.
Implementation
När designen och all dokumentation är klar går vi vidare till kodningen. I detta skede minskar kundens involvering i projektet avsevärt. Implementeringen av produkten utförs av våra skickliga programmerare. Resultaten av deras arbete sammanfattas och diskuteras vid korta veckomöte.
X - Y (uppskattas under den inledande workshopen)
För att ge liv åt projektet
Hela projektet och tillgång till koden
Process tested with over 70+ companies









Om att bygga produkter
Om du letar efter apputvecklare eller webbutvecklare för ditt mjukvaruprojekt har du kanske stött på termen 'fixed-price contract.' Vår modell fungerar på samma sätt – fast ännu bättre.
Ett fixed-price contract är en typ av överenskommelse mellan en kund och ett software house eller utvecklingsteam där den totala projektkostnaden bestäms i förväg. Detta innebär att kunden betalar ett fast belopp för projektet, oavsett hur mycket tid eller resurser som faktiskt krävs för att slutföra det. För kunder med en begränsad budget eller de som vill undvika oväntade kostnader kan ett fastprisavtal vara en bra lösning. Det ger en tydlig förståelse för projektets omfattning och kostnad samt säkerställer att utvecklingsteamet håller sig på rätt spår och levererar inom den överenskomna tidsramen.
Hos Primotly får du en offert vid varje steg av vårt unika “Building Products” - modell, vilket gör processen ännu mer flexibel och anpassad efter varje kunds behov.